BigCommerce – Widget Integration

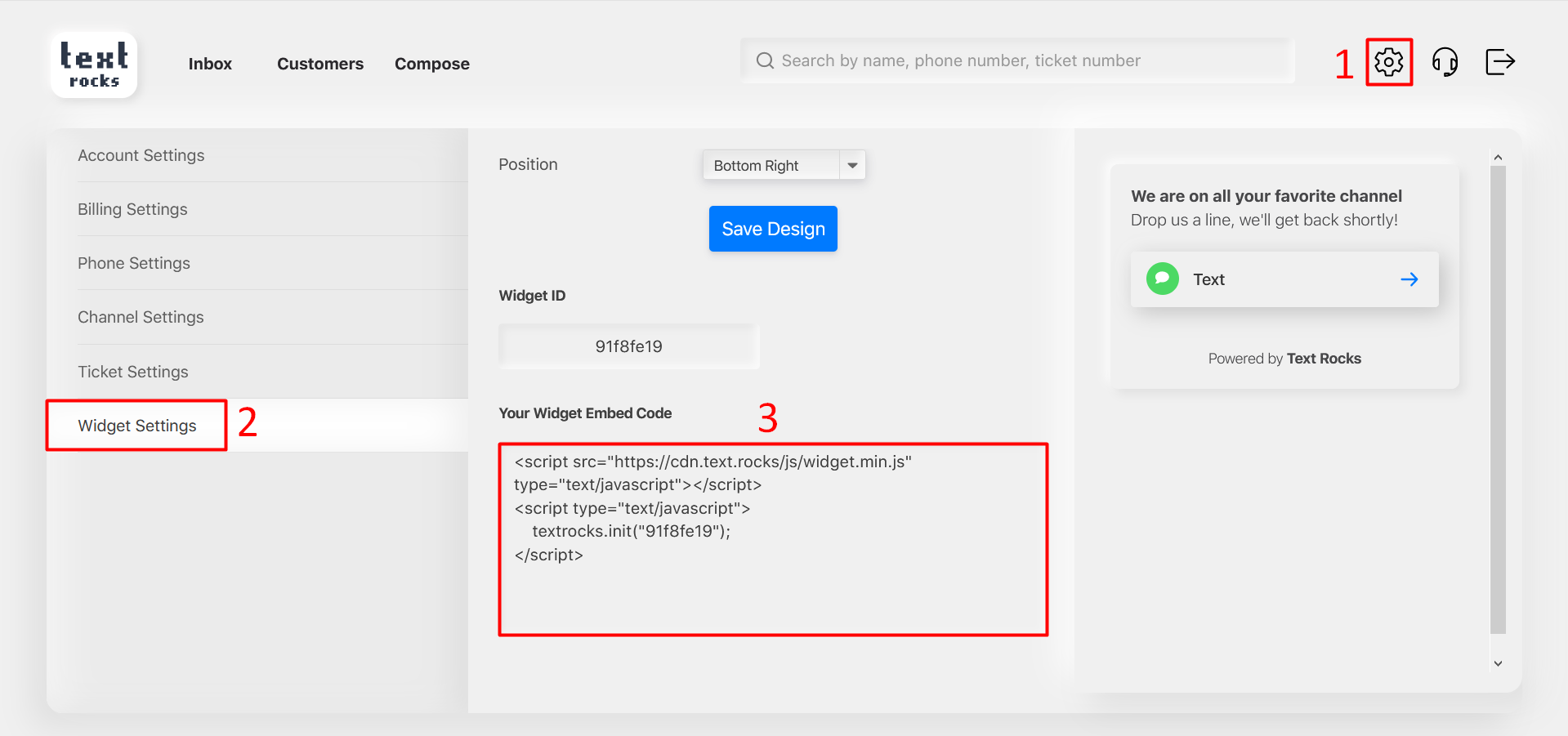
Step 1 – Click on “Settings” at the top right corner.
Step 2 – Click on “Widget Settings” on the left menu.
Step 3 – Copy your Widget Embed Code.

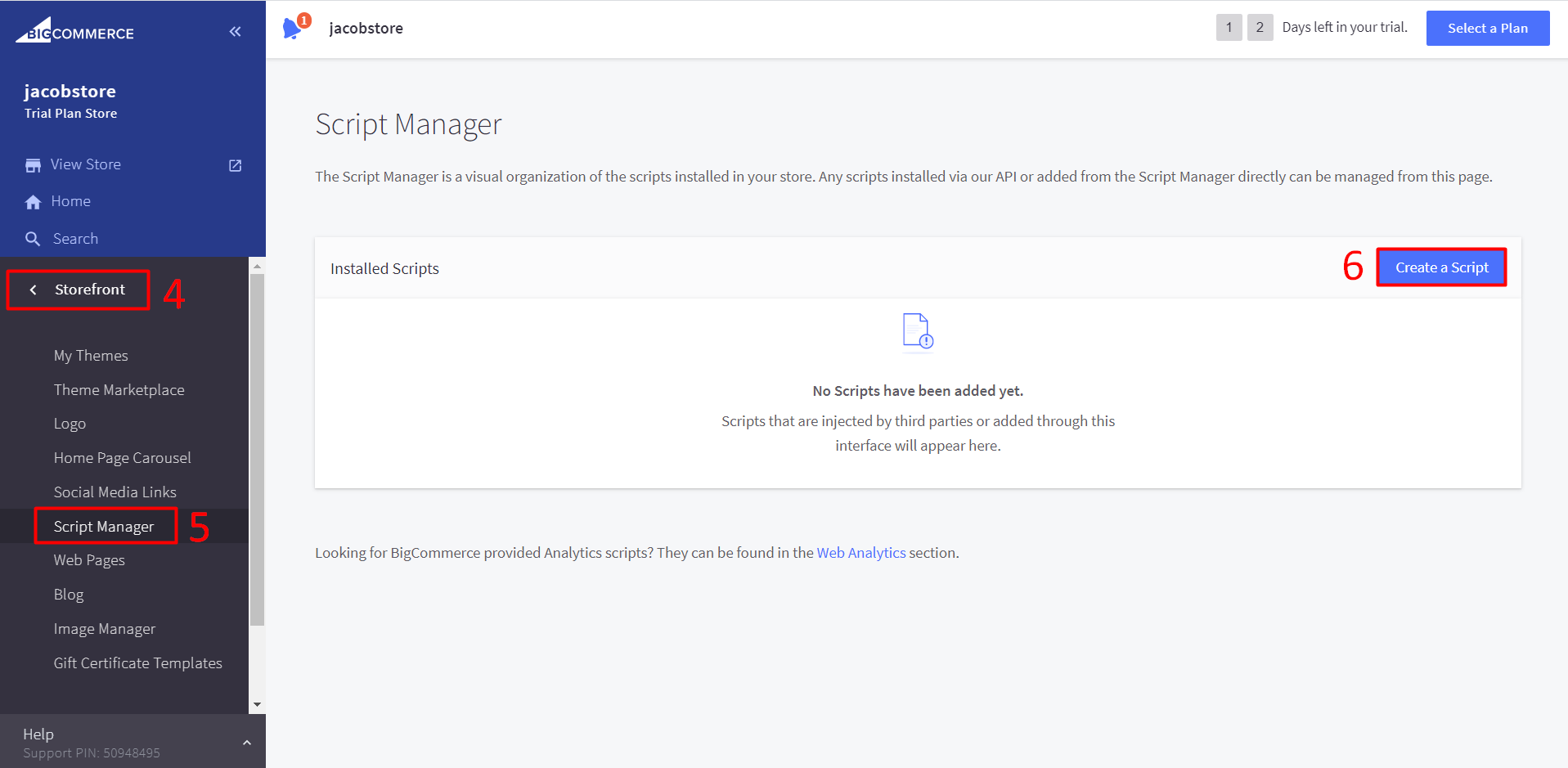
Step 4 – Login to BigCommerce account, click on “Storefront”
Step 5 – Click on “Script Manager”
Step 6 – Click on the “Create a Script” button.

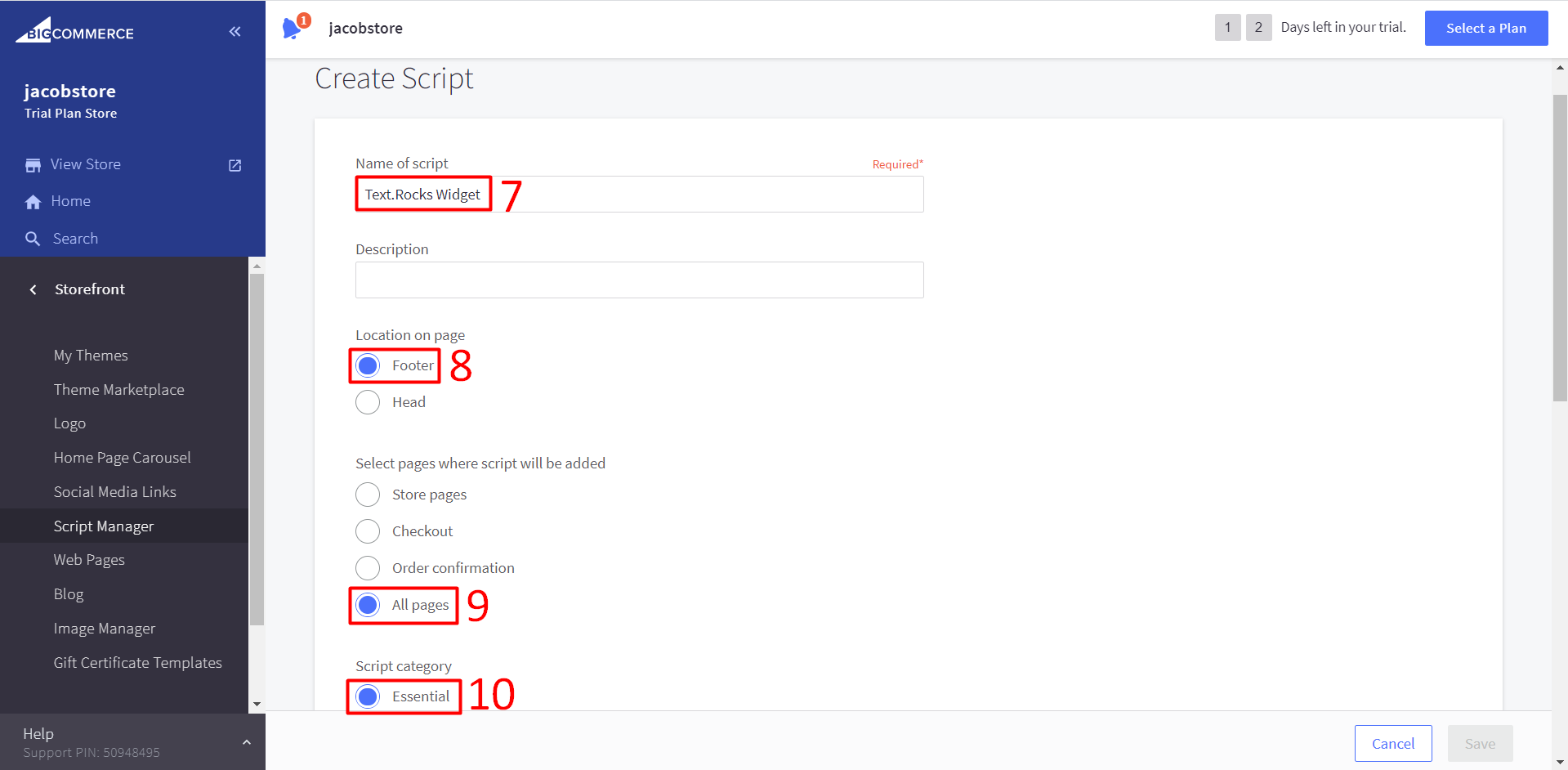
Step 7 – Enter a name for the script, could be anything. We suggest “TextRocks Widget” for easy identification in the future.
Step 8 – In the “Location on page” section, choose the “Footer” option.
Step 9 – In the “Select pages where script will be added” section, choose “All Pages” option.
Step 10 – In the “Script Category” section, choose the “Essential” option.

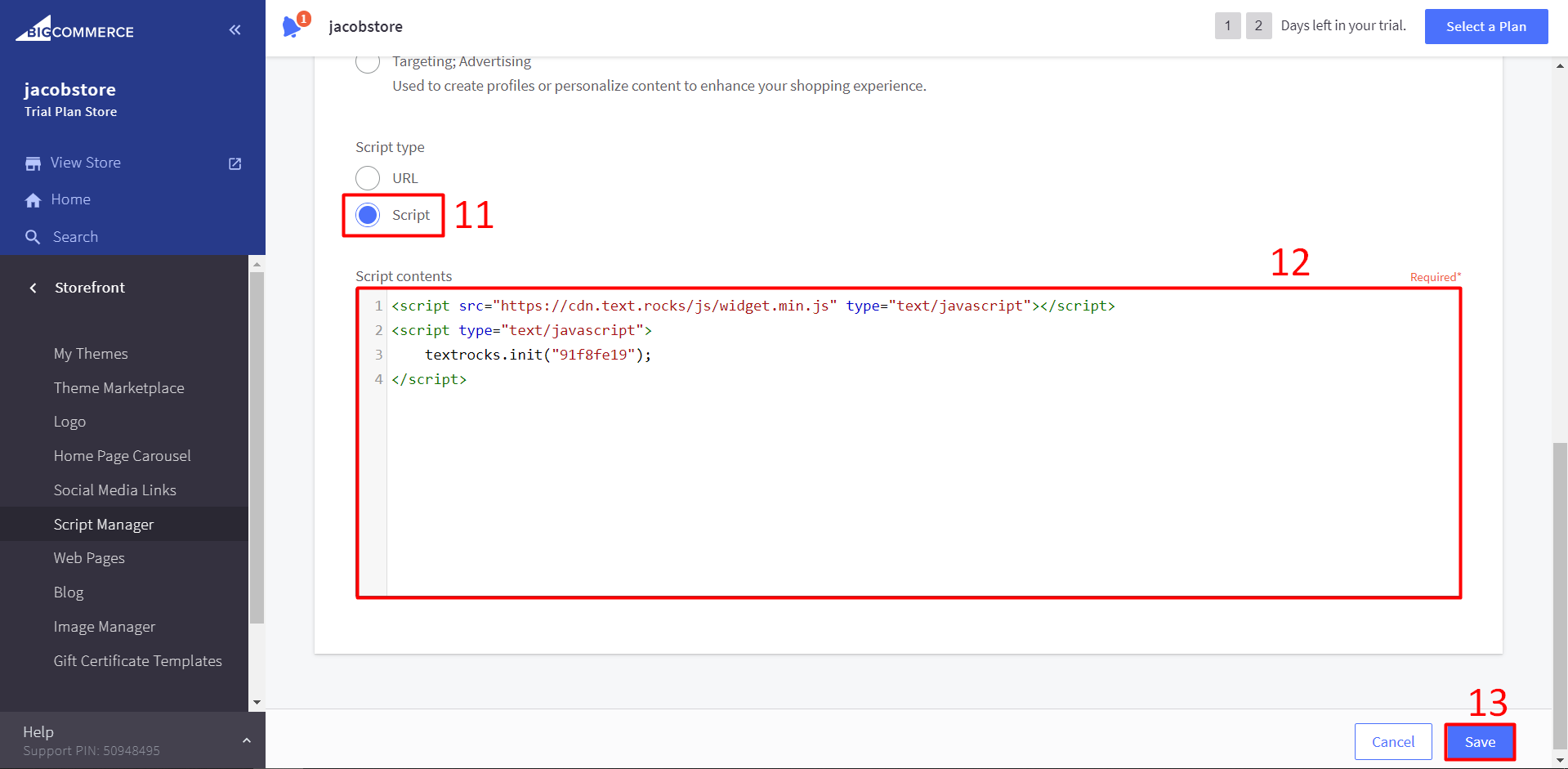
Step 11 – In the “Script Contents” section, choose “Script”.
Step 12 – Paste the Widget Embed code copied from your TextRocks account in the “Script contents” text area.
Step 13 – Click on the “Save” button at the bottom of the right corner.

Step 14 – You can see the widget window at the bottom right corner of your website.